
在安装之前建议先看下官方文档:https://panjiachen.gitee.io/vue-element-admin-site/zh/guide/
这里我只提取一些需要注意项:
第一:vue-element-admin 是一个后台前端解决方案,它基于 vue 和 element-ui实现,内置了 i18 国际化解决方案,不支持IE浏览器。
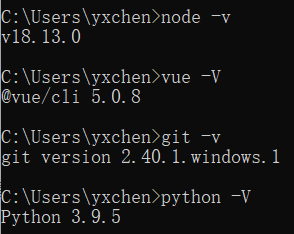
第二:安装准备工作,请提前安装后以下支持,比如:node、git、vue、python,我的环境如下图显示

这里说下为什么要安装python,是因为在Windows下如安装不成功,那很大概率是node-sass安装失败,而node-sass 是依赖 python环境的,所以我们还是先安装python。
如node-sass安装失败还可以尝试以下方法:
方法一:npm i node-sass --sass_binary_site=https://npm.taobao.org/mirrors/node-sass
方法二:在项目根目录下添加了一个.npmrc文件,内容如下:
sass_binary_site=https://npm.taobao.org/mirrors/node-sass/ registry=https://registry.npm.taobao.org
其实就是把node-sass的路径修改成淘宝的npm,这样就可以在国内的网络环境下载了。
第三:注意vue-element-admin版本,如直接从github下载那默认是英文版,如要下载支持中文版,请下载i18国际版,下载地址如下:
默认版:https://github.com/PanJiaChen/vue-element-admin
i18国际版:https://github.com/PanJiaChen/vue-element-admin/tree/i18n
当然,你也可以从gitee站下载,地址如下:
默认版:https://gitee.com/panjiachen/vue-element-admin
i18国际版:https://gitee.com/panjiachen/vue-element-admin/tree/i18n/
在国内建议还是在gitee站下载,速度快。有时候github站你不一定打得开哦![]()
第四:安装时注意npm、cnpm、yarn区别,这里建议使用npm安装,其它有可能安装失败。如npm安装慢情况下可以通过如下操作解决:npm install --registry=https://registry.npmmirror.com,但我还是建议用原始npm安装:npm install
正式安装vue-element-admin现在开始!
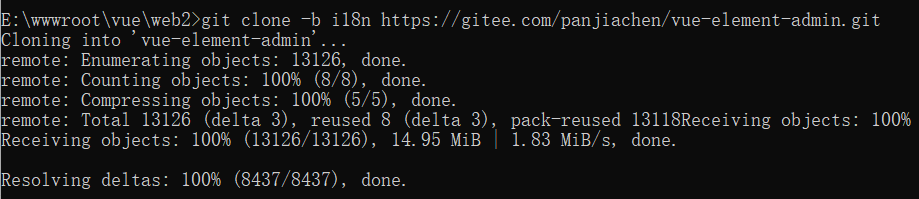
一、克隆项目到本地(即下载项目到本地),win+r运行cmd,切换到你要安装vue-element-admin的目录,比如我想安装vue-element-admin到“E:\wwwroot\vue\web2”这个目录下,输入命令:git clone -b i18n https://gitee.com/panjiachen/vue-element-admin.git

二、第一步下载项目完成好进入项目目录,命令如下:cd vue-element-admin,再安装项目依赖,运行命令:npm install


注意,在安装依赖过程中会出现一些警告,我们先不管它,让继续安装即可。由于npm为国外服务器所以安装需要花点时间,耐心等待哦~
三、安装依赖完成后,我们运行项目,命令如下:npm run dev

这时会弹出浏览器,打开vue-element-admin后台登录界面,说明安装成功!

上一篇:vue前端打包部署到服务器IIS环境解决404找不到页面问题
下一篇:常见npm创建VUE项目或安装依赖时出现错误解决方法
讨论数量:0