
这里主要涉及的知识点:网络请求 uni.request(OBJECT)
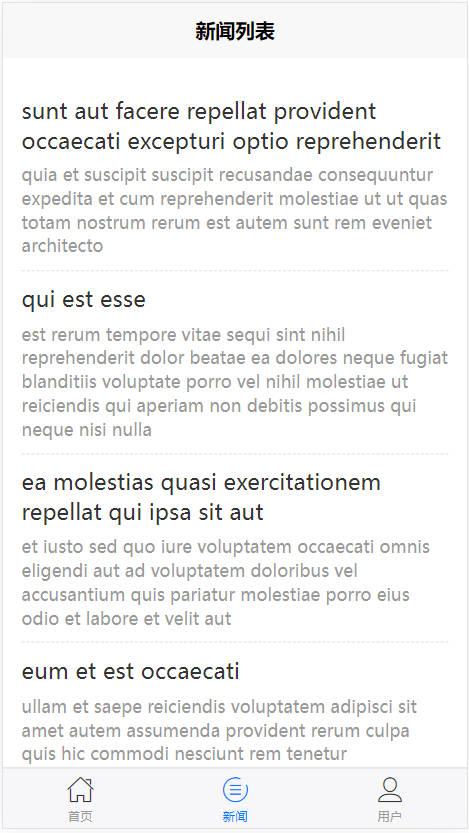
列表页面效果:

代码如下:
<template>
<view class="out">
<view class="row" v-for="(item,index) in listArr" :key="item.id" @click="clickItem(item.id)">
<view class="title">{{item.title}}</view>
<view class="content">{{item.body}}</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
listArr:[]
};
},
methods:{
//获取数据
getData(){
uni.request({
url:"http://jsonplaceholder.typicode.com/posts",
success: (res) => {
console.log(res)
this.listArr=res.data
}
})
},
//跳转详情
clickItem(id){
uni.navigateTo({
url:"/pages/detail/detail?id="+id
})
}
},
onLoad() {
this.getData()
}
}
</script>
<style lang="scss">
.out{
padding: 40rpx 30rpx;
.row{
padding: 20rpx 0;
border-bottom: 1px dashed #ddd;
.title{
font-size: 36rpx;
padding-bottom: 15rpx;
color: #333;
}
.content{
font-size: 28rpx;
color: #999;
}
}
}
</style>
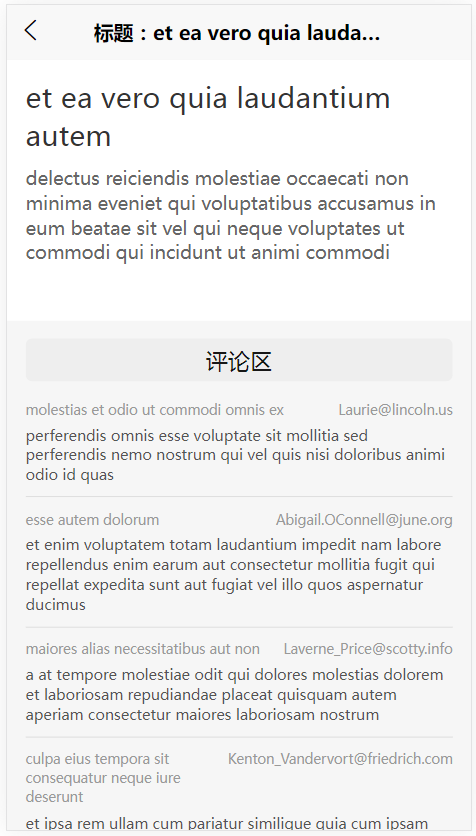
详细页面效果:

代码如下:
<template>
<view>
<view class="detail">
<view class="title">{{details.title}}</view>
<view class="content">{{details.body}}</view>
</view>
<view class="comments">
<view class="text">评论区</view>
<view class="row" v-for="(item,index) in comments" :key="item.id">
<view class="top">
<view class="name">{{item.name}}</view>
<view class="email">{{item.email}}</view>
</view>
<view class="body">{{item.body}}</view>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
details:{},
comments:[],
id:1
};
},
onLoad(e) {
this.id=e.id; //接收传递参数id
this.getDetail();
},
methods:{
//获取详细内容
getDetail(){
uni.showLoading({
title:"数据加载中...",
mask:true
})
uni.request({
url:"http://jsonplaceholder.typicode.com/posts/"+this.id,
success: (res) => {
this.details=res.data; //获取返回的数据
this.getComments(); //调用评论
uni.hideLoading(); //关闭加载效果
//更改标题
uni.setNavigationBarTitle({
title:`标题:${this.details.title}`
})
}
})
},
//获取评论
getComments(){
uni.request({
url:`http://jsonplaceholder.typicode.com/posts/${this.id}/comments`,
success: (res) => {
this.comments=res.data;
}
})
}
}
}
</script>
<style lang="scss">
.detail{
padding: 30rpx;
.title{
padding-bottom: 20rpx;
font-size: 46rpx;
color: #333;
}
.content{
font-size: 30rpx;
color: #666;
padding-bottom: 60rpx;
}
}
.comments{
padding: 30rpx;
background: #f6f6f6;
.text{
font-size: 36rpx;
padding: 10rpx;
margin-bottom: 10rpx;
background: #eee;
text-align: center;
border-radius: 10rpx;
}
.row{
border-bottom: 1px solid #ddd;
padding: 20rpx 0;
.top{
display: flex;
justify-content: space-between;
font-size: 22rpx;
color: #999;
padding-bottom: 10rpx;
}
.body{
font-size: 24rpx;
color: #555;
}
}
}
</style>
上一篇:没有了
下一篇:uniapp关于跨域问题解决方法
讨论数量:0