
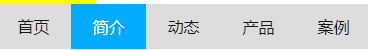
简单实现横向导航栏实现,点击哪项背景和字体颜色将变化,效果如下:

具体代码如下:
<template>
<view>
<view class="nav">
<view class="item" :class="navIndex==index?'active':''" v-for="(item,index) in navArr" :key="item.id" @click="clickNav(index)">{{item.title}}</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
navArr:[
{id:1,title:'首页'},
{id:2,title:'简介'},
{id:3,title:'动态'},
{id:4,title:'产品'},
{id:5,title:'案例'},
],
navIndex:0
};
},
methods:{
clickNav(e){
this.navIndex=e;
}
}
}
</script>
<style lang="scss">
.nav{
display: flex;
justify-content: space-around;
align-items: center;
.item{
flex: 1;
line-height: 90rpx;
background: #DDD;
text-align: center;
&.active{
background: #00aaff;
color: #fff;
}
}
}
</style>
上一篇:Naive UI的安装和使用
下一篇:vue前端打包部署到服务器IIS环境解决404找不到页面问题
讨论数量:0