
微信官方小程序组件及API接口的展示体验:

现在开始学习啦!
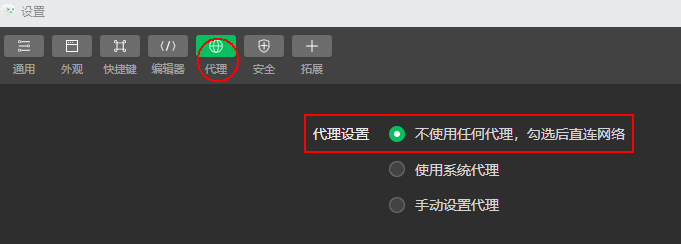
一、安装开发者工具和简单设置设置:主要根据开发者本人需要或喜好来设置,这里我就只配置代理为“不使用任何代理,勾选后直连网络”,如下图:

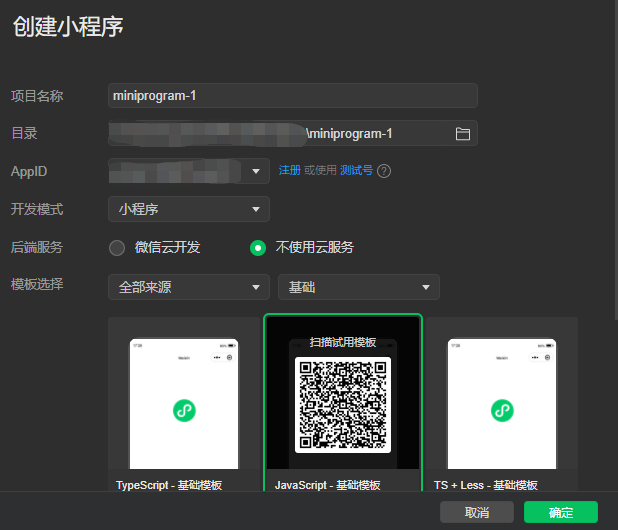
二、创建小程序项目

注:项目名称、目录、AppID根据自己实际情况填写,其它选择也一样。
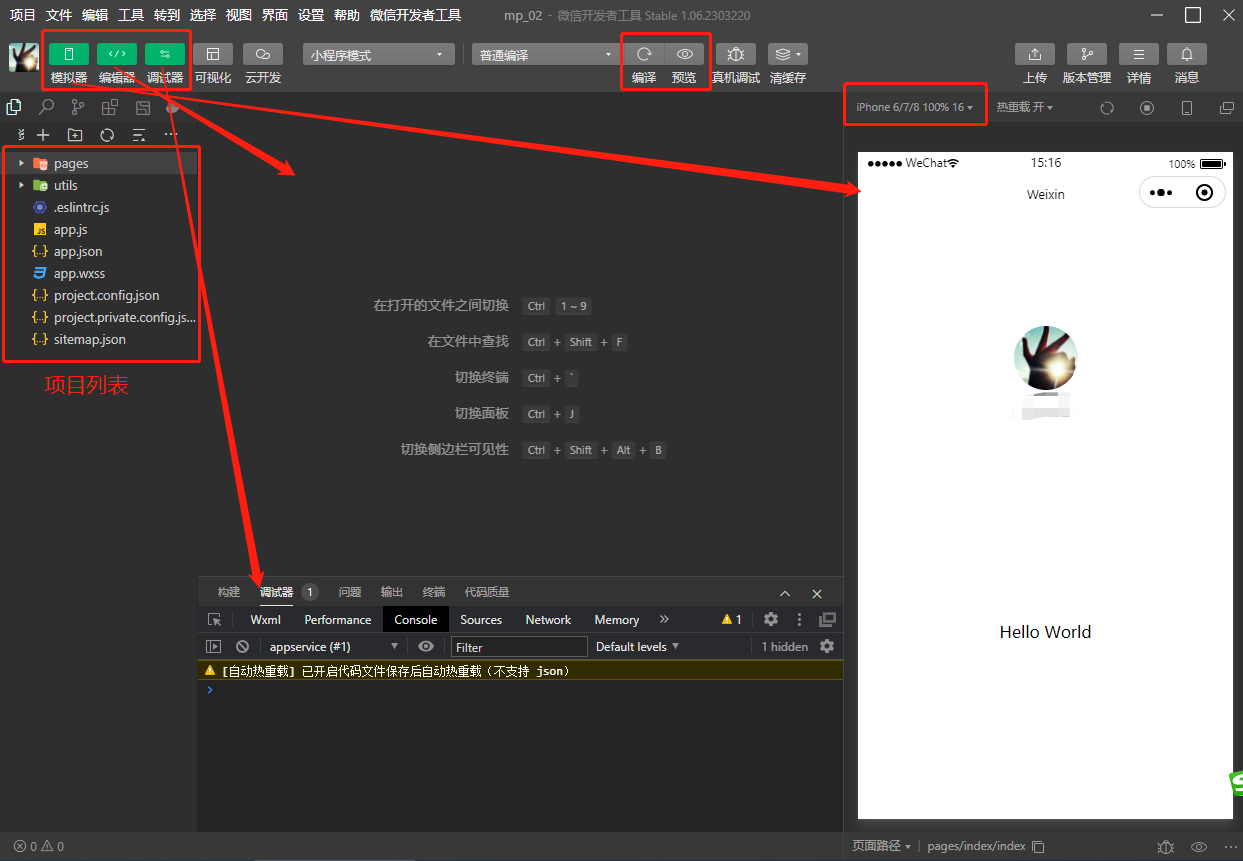
创建完成后效果图如下:

以上红框为常用功能,具体还需要实际操作上去体验哈。
三、项目列表说明:
pages:用来存放所有小程序的页面
utils:用来存放工具性质的模块(例如:格式化时间的定义模块)
.eslintrc.js:是一个名为 ESLINT 的工具的配置文件,目标是使代码更加一致并避免错误
app.js:小程序的项目入口文件
app.json:小程序项目的全局配置文件
app.wxss:小程序项目的全局样式文件
project.config.json:项目公共配置文件
project.private.config.json:项目个人配置文件,相同设置优先级高于公共配置文件
sitemap.json:用来配置小程序及其页面是否允许被微信索引
其中pages文件夹中每个目录都有四个文件,分别为:
.js 文件(页面的脚本文件,存放页面的数据、事件处理函数等)
.json 文件(当前页面的配置文件,配置窗口的外观、表现等)
.wxml 文件(页面的模板结构文件)
.wxss 文件(当前页面的样式表文件)
四、配置文件说明
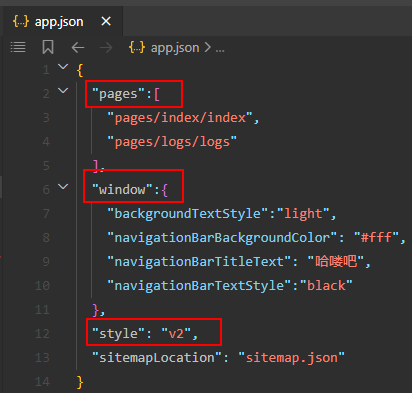
1、app.json全局配置文件

pages:用来记录当前小程序所有页面的路径(如想创建新页面可以在这里写上即可,比如:pages/test/test 保存即可自动创建)
window:全局定义小程序所有页面的背景色、文字颜色等
style:全局定义小程序组件所使用的样式版本,v2代码最新版本样式
sitemapLocation:用来指明 sitemapjson 的位置
2、project.config.json项目配置文件
一般用来记录我们对小程序开发工具所做的个性化配置,例如:
setting 中保存了编译相关的配置
projectname 中保存的是项目名称
appid 中保存的是小程序的账号 ID
如是在project.private.config.json配置将覆盖上面同名参数值。
如不想出现索引问题提示,我们可以通过 project.config.json 设置 checkSiteMap 为 false 即可,如没有 checkSiteMap 参数可以手动添加。
五、wxml和html标志语言的不同
1、标签名称不同
HTML (div, span,img,a)
WXML (view, text, image, navigator)
2、属性节点不同
<a href="#”>超链接</a>
<navigator url="/pages/index/index"></navigator>
3、提供了类似于 Vue 中的模板语法
数据绑定、列表渲染、条件渲染
六、wxss和css的关系
WXSS 具有 CSS 大部分特性,同时,WXSS 还对 CSS 进行了扩充以及修改,以适应微信小程序的开发。
与CSS相比,WXSS扩展的特性有:①rpx 尺寸单位;②@import 样式导入。
注意:rpx单位是微信独有的,是根据屏幕适配而自适应,比如我们以iphone6来说,一般 1px=2rpx。
七、小程序通信模型
小程序中通信的主体是渲染层和逻辑层,其中:WXML模板和WXSS样式工作在渲染层,jS脚本工作在逻辑层。
八、小程序运行机制
加载解析页面的 .json 配置文件 → 加载页面的.wxml 模板和wxss 样式 → 执行页面的 .js 文件,调用 Page() 创建页面实例 → 页面渲染完成。
上一篇:常用微信小程序开发工具快捷键
下一篇:微信小程序开发学习笔记二:组件、API、数据绑定、事件绑定
讨论数量:0