
console.log():可以将变量输出到浏览器的控制台中,方便开发者调用JS代码,它是一个使用频率很高的功能。
提示:浏览器中按 F12 可以打开浏览器的控制台(也可以叫做开发者工具)
一般我们在做js调试时经常会用到alert(),但是 alert() 会阻断JS的运行,而且对一些类型的变量无法输出,因此使用console.log()调试会比alert()更好些,以下是一些console.log()调试实例:
//console.log()打印字符串
var str = 'hilo8.com';
console.log(str);
var str2 = '哈喽吧-编程者交流站';
console.log(str2);
//console.log()打印数组
var arr = new Array('beijing', 'shandong', 'shandong', 'guangdong');
console.log(arr);
//console.log打印对象
var obj = { Host: "http://www.hilo8.com", Name: "哈喽吧" };
console.log(obj);
//打印一个DOM节点,,区别占位符 %o 与 %O不同
console.log(document.body);
console.log('%o', document.body);
console.log('%O', document.body);
//使用%d占位符,并进行计算
console.log('%d + %d =', 1, 2, 3);
//使用%i占位符并进行计算
console.log('%i + %i =', 1, 2, 3);
//console.log()打印带有样式的文字
console.log('哈喽吧%c编程者%c交流站', 'color:red', 'color:blue');
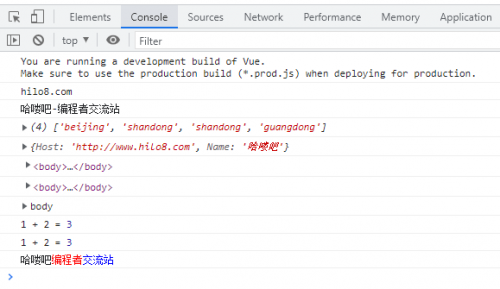
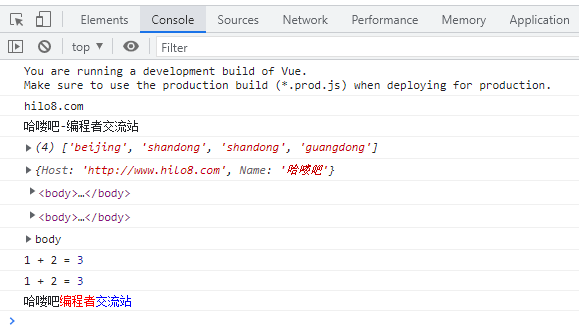
以下调试效果如下:

讨论数量:0