
在安装vue前先下载安装好code.js和vscode软件,下载地址如下:
node.js下载地址:https://nodejs.org/en/
vscode下载地址:https://code.visualstudio.com/
(安装完建议重启电脑)
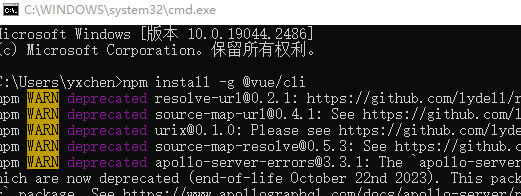
以下都完成后运行cmd打开命令窗口,安装脚手架,命令:npm install -g @vue/cli

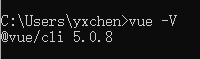
安装脚手架后查看版本,命令:vue -V

如出现以上版本号说明安装成功。
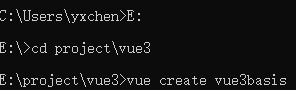
现在开始创建一个项目,比如项目名称为:vue3basis,先cd到你电脑上的项目目录,然后运行命令:vue create vue3basis

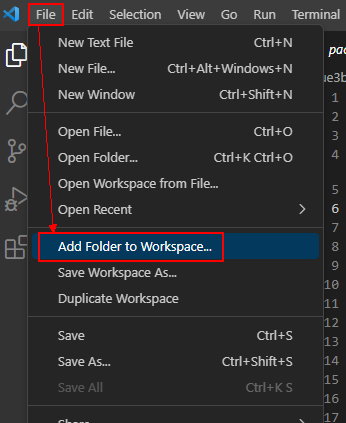
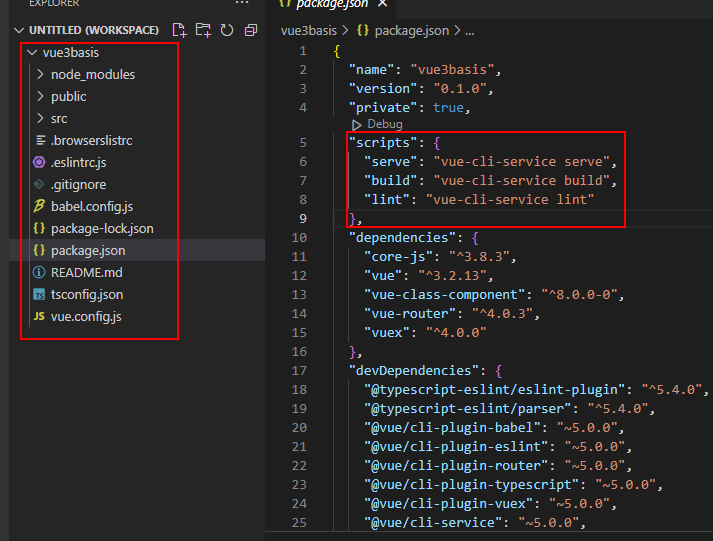
创建过程需要选择一些项,根据自己情况选择即可,完成后打开vscode软件,把项目加进来,如下图所示:


然后打开终端,如下图:

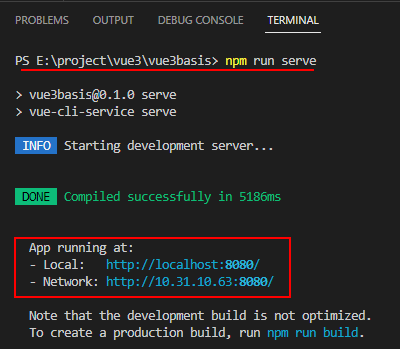
打开后会出现在下方,然后运行服务,命令:npm run serve,服务启动完成后如下图所示:

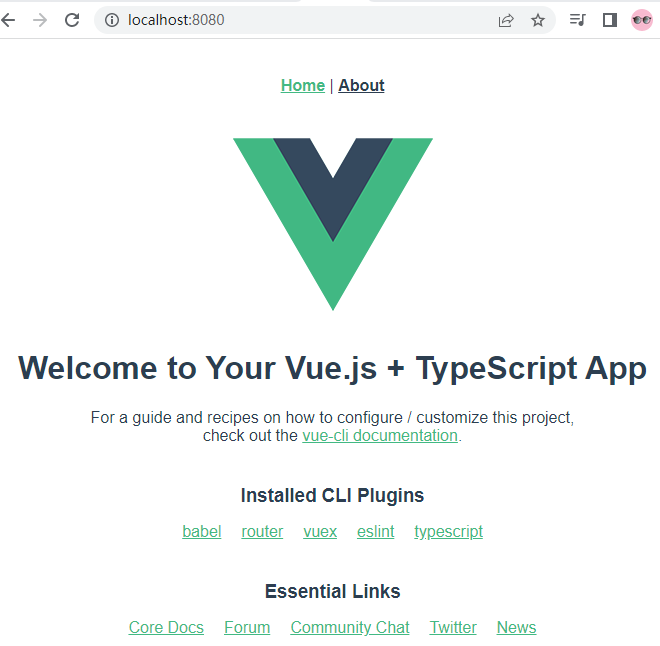
然后在浏览器中打开链接:http://localhost:8080/,将显示如下类似效果,说明安装完成!

上一篇:Vue框架的.vue文件与引入vue.js文件的区别和node.js的关系
下一篇:Vue实例:v-on/v-for/v-if的联合使用
讨论数量:0