
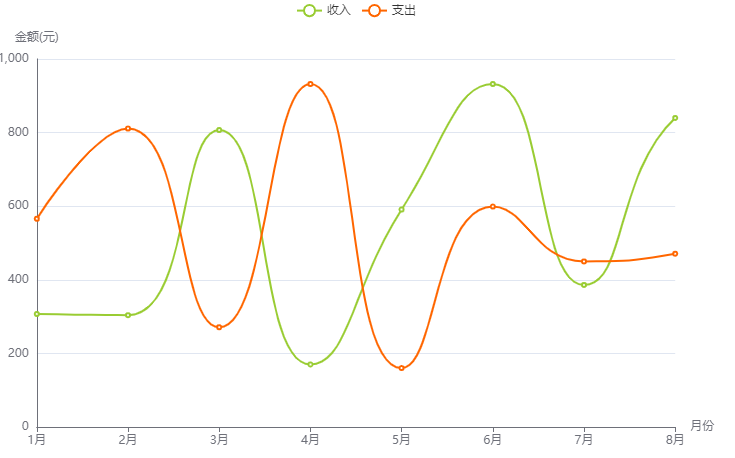
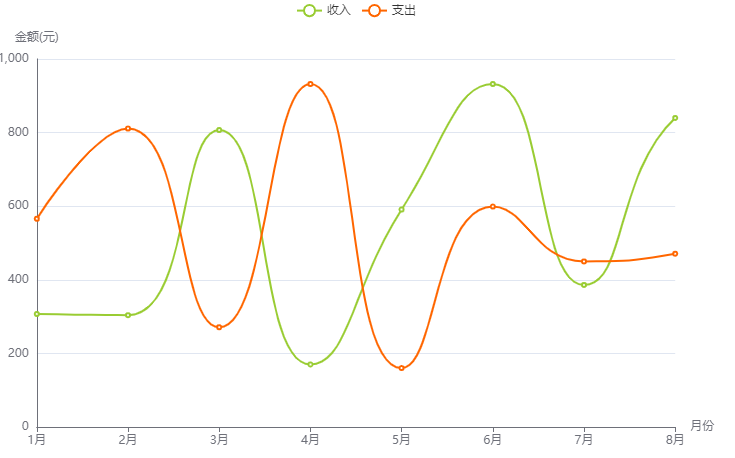
先看效果:

引入echarts:
<script type="text/javascript" src="/static/echarts/echarts.min.js"></script>
<p><button onclick="sx()">刷新</button></p>
折线图显示区域:
<div style="width: 800px; height: 500px; border: 1px solid #B1DFBB;">
<div id="echarts-line" style="height: 100%;"></div></div>
JS脚本:
var dom = document.getElementById("echarts-line");
var myChart = echarts.init(dom); var app = {};
var option=sy.ajax('echartsLine.php'); //换成自己ajax并返回json
if (option && typeof option === 'object') {
myChart.setOption(option);
}
//动态刷新
function sx(){
myChart.setOption(sy.ajax('echartsLine.php'));
}
echartsLine.php代码:
public function echartsLine(){
$res=[
'tooltip'=>['trigger'=>'axis'], //提示框
'legend'=>['data'=>['收入','支出']], //显示顶部项目名称
'xAxis'=>['name'=>'月份','data'=>['1月','2月','3月','4月','5月','6月','7月','8月'],'boundaryGap'=>false],
'yAxis'=>['name'=>'金额(元)','axisLine'=>['show'=>true]],
'series'=>[
['name'=>'收入','data'=>$this->randData(100,999,8),'type'=>'line', 'color'=>'#99CC33', 'smooth'=>true],
['name'=>'支出','data'=>$this->randData(100,999,8),'type'=>'line', 'color'=>'#FF6600', 'smooth'=>true],
]
];
return json($res);
}
function randData($min,$max,$num){
$arr=[];
for($i=0;$i<=$num;$i++){
$sz=rand($min,$max);
array_push($arr,$sz);
}
return $arr;
}
下一篇:FFmpeg的安装使用及结合win2008服务器IIS7+PHP7+TP6配置使用
讨论数量:0