
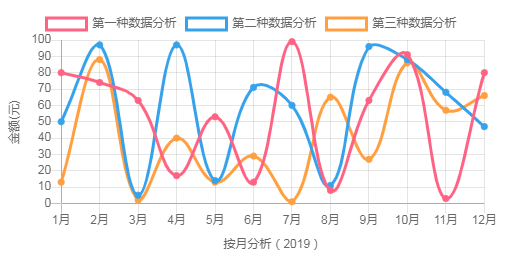
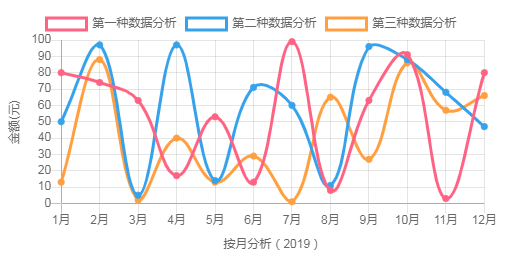
科普一下:Chart.js是一个HTML5图表库,使用canvas元素来展示各式各样的客户端图表,支持折线图、柱形图、雷达图、饼图、环形图等。

这里说的是hcart图表默认的几种常用颜色:
window.chartColors = {
red: 'rgb(255, 99, 132)',
orange: 'rgb(255, 159, 64)',
yellow: 'rgb(255, 205, 86)',
green: 'rgb(75, 192, 192)',
blue: 'rgb(54, 162, 235)',
purple: 'rgb(153, 102, 255)',
grey: 'rgb(201, 203, 207)'
};
//按上面顺序就是:red 红色、orange 橙色、yellow 黄色、green 绿色、blue 蓝色、purple 紫色、grey 灰色
//使用方法:
backgroundColor: window.chartColors.orange,
borderColor: window.chartColors.orange,
//当然你也可以自定义颜色,比如:
backgroundColor: '#ff0000',
borderColor: '#ff0000',
上一篇:JS监听键盘事件和键盘键码对照表
下一篇:javascript 仿jQuery的无new构造函数
讨论数量:0