
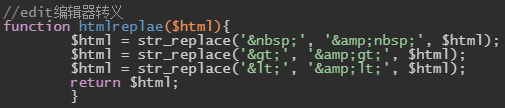
//edit编辑器转义
function htmlreplae($html){
$html = str_replace(' ', ' ', $html);
$html = str_replace('>', '>', $html);
$html = str_replace('<', '<', $html);
return $html;
}
处理过之后编辑器会自动把&转义成&这样 在编辑器里就会看到我们想要的效果啦 讨论数量:0